{Carrer web log} ←
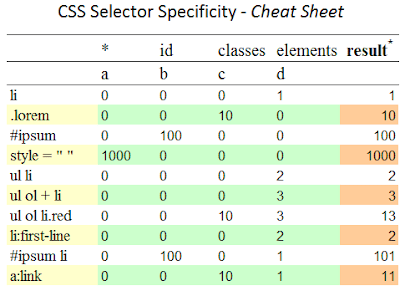
CSS Specificity - Cheat Sheet
Tuesday, September 29, 2009 { 14 Comments }
One of most common difficulties with CSS is determining what CSS rule will be applied on the page. That was my nightmare when I started with CSS.But actually is not so hard to understand how these rules are applied and the order of CSS Specificity.
I created CSS Cheat Sheet that I hope it can help you understand CSS Specificity better.

Download:
CSS Specificity - Cheat Sheet(.png)
CSS Specificity - Cheat Sheet(.pdf)
CSS Specificity - Cheat Sheet(.xls)
CSS Specificity - Cheat Sheet(.ods)
There are many articles talking about this issue, here are some:
- Calculating a selector's specificity
- CSS Specificity: Things You Should Know
- CSS: Specificity Wars
- Everything You Need To Know About CSS Selector Specificity
- Link Specificity
- Specificity | HTML Dog
- Understanding Specificity
14 Responses to “CSS Specificity - Cheat Sheet”
-
// Martin Michálek
// 9/29/2009
Hi Vladimir,
thanks for cheatsheet.
I think that your result values format is not right and misleading.
You can better use "1,0,0,0" than "1000" for inline style for example.
"Decimal format" (1000) looks like inline style has the same value as ten id selectors (01000) but it is not true:
http://www.vzhurudolu.cz/test/specificity.html -
// Vladimir
// 9/29/2009
@Martin: You are absolutely right about the format 1,0,0,0. Your example clearly shows the point. But I personally think that the mathematical count is more clear, 1,0,0,0 is more correct but 1000 is more easy to understand. At the beginning I had problems understanding the 1,0,1,0 format it looked like some binary format :)
- // // 9/29/2009
- // Vladimir // 9/29/2009
- // Caleb // 9/29/2009
- // neo // 9/30/2009
- // neo // 9/30/2009
- // Vladimir // 9/30/2009
- // James // 10/04/2009
- // Bjarni Wark // 10/06/2009
- // Unknown // 10/06/2009
- // Michael // 1/28/2010
-
// Vladimir
// 1/28/2010
@Michael: It is all about what style should be applied on the page if you have something like inside head style tag #hello {color:green} .hi {color:blue} and HTML < div id="hello" class="hi" style="color:red;" > Text text text < /div >.
Which color will the Text be? The color inside stile="" or red. Because style is most "specific". -
// CJ
// 5/25/2010
Thanks for informative article. This can be very useful with php tutorial.
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Blog prototyping with Emastic using the Golden Pro...
- 4 useful Bookmarklet for Twitter, Google, CSS, SEO
- Twitter Unofficial Redesign
- Integration of Better Web Readability Project with...
- 1 line CSS Grid Framework
- O rule + golden proportion for calculating the gut...
- How we read on web and how can we improve that
- Geo Twitter (#ll)
- Handcrafted CSS + HTML Grid Calendar 2009
- Is it time to move beyond 960? Not yet
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




