{Carrer web log}
Serif vs. sans-serif legibility
Tuesday, October 27, 2009 { 9 Comments }
Probably one of everlasting discussion is legibility issue of serif and sans-serif fonts.So I made some experiments in order to clarify the issue.
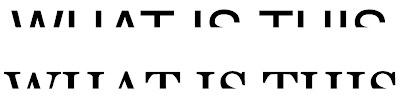
First thing I tried Jost Hochuli theory that we need only upper half of the letter in order to understand the text.
What is this?

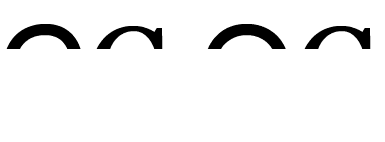
Can you recognize this four letters?

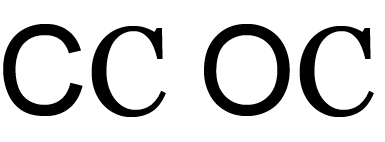
What about now?

Left to right ( C Arial, C Georgia, O Arial, C Georgia)
So we have the upper part of the letter C and O (sans-serif Arial) and there are looking exactly the same.
C and O(sans-serif Arial) have exactly the same shape.

Our eye will try to close the missing part of the letter C and make O or circle.
There is one beautiful article about this: Gestalt Principles of Perception - 5: Closure.
In the case of C serif the barb will prevent our eye for closing the full circle or O.
Conclusion: Our eye can read faster serif because the logical line stops and we can faster "close" and determine the shape.
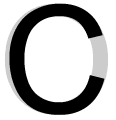
Serif and sans-serif on monitor
There is general opinion that sans-serif work better on screen.That is probably because the monitors are displaying px so sans-serif look much cleaner. Serif fonts, specialy on low resolution monitors can look "noisy".

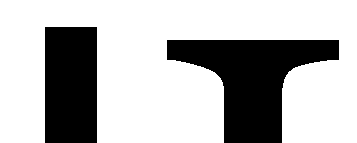
Can you notice the pixels in the right I letter?
In my opinion sans-serif give sense of order and clearness and display better on monitor, but clear and beautiful is not necessary readable.
Maybe the real question is do we prefer beautiful or readable.
Other interesting study( theory) was that we are fast reading Times New Roman because Times New Roman is everywhere specially in the newspapers and books.
In other words we are use to read Times New Roman and with time we get better and faster.
And probably the most important thing is the quality of the font. No matter if it is serif or sans-serif poorly designed font will give poor results.
Summary: A priori probably well designed serif fonts are more legible then well deigned sans-serif fonts. Then comes the experience factor, how often we read that particular type of font and how much we are use to it.
What do you think?
CSS Specificity Coding Method
Monday, October 12, 2009 { 3 Comments }
Few days ago I was reading the interesting Four Bubbles Model that inspired to think some alternative ways to organize CSS code.One of the first thing you learn is the lower is better or:
.name {color:blue;}
.name {color:red;} /* the winner */
The class .name with red color overwrites .name with blue color.
So our logical assumption is the lower the objects are in the CSS they are more specific.
In the age before firebug I was spending a lot of time determining why "the color is red" and what part of CSS determines why should be red.
So if I order my CSS by their Specificity the search should be very easy, I should start from the bottom to the top. If you don’t understand how CSS Specificity here is CSS Specificity Cheat Sheet and some useful links.
Example:
Elementsp{}
a{}
ul li {}
Classes
.name{}
div.name{}
ID’s
#header{}
#sidebar{}
#footer{}
#sidebar li {}
Maybe most popular method now of CSS organization is thematic approach or we have something like:
- CSS Reset
- CSS Layout
- CSS Typography
- CSS Other
There is nothing wrong with this model and we can improve it by adding CSS Specificity.
Elements
Reset + Typography other elements
Classes
Layout Classes, Typography Classes other classes
ID’s
Layout ID and other ...
Here is practical demo .css file: CSS-Specificity-Model.css
Also live "lorem ipsum" working example: CSS-Specificity-Model.html
or you can download .zip of the example.
Note: The code used for this example is mainly taken from The Golden Grid - CSS Framework
In my opinion there is no perfect model for organizing your CSS, this model is just one way of approaching CSS.
Some other useful link and coding models:
Practical, maintainable CSS
Progressive Enhancement with CSS
What you think about this model?
Designing typographical wallpapers for iPhone
Tuesday, October 06, 2009 { 2 Comments }
I recently discovered http://typenuts.com site about iphone & desktop wallpapers for font freaks.I couldn’t resist and right away started to design typographical wallpaper for iPhone.
I what to share the design process with you.
First I discovered the size and resolution of the iPhone(480-by-320-pixel resolution at 163 ppi).
The second question what to display on the wallpaper?
Why not just simply "iPhone".
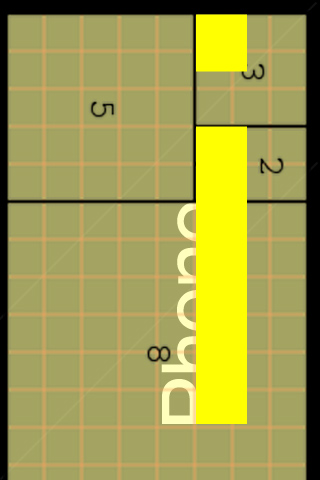
Lately I’m obsessed with the golden proportion and search of perfect proportion. So you can understand why I choose Helvetica for the first experiment.
Also I wanted to try Jost Hochuli theory that we need only upper half of the letter in order to understand the text.
The letter "i" is 89mm and "Phone" is 13mm who are part of Fibonacci numbers sequence .
Prototype:

and result:

The second is wallpaper is dedicated to Georgia and that beautiful ""g".

And the third is Ampersand from Palatino. I used 5mm for palatino and 55mm for amp sign.

You can view and download all at Flickr iPhone typographical wallpapers
or download everything .PSD(source) and .jpg
You can play with photoshop file and personalize everything.
Enjoy!
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License


