{Carrer web log}
Calendar 2010
Wednesday, December 23, 2009 { 4 Comments }
First I will start some with some self-criticism this is perfect example when design fails to be effective. If the propose of the design is to be simple and self explaining this is not the case. This is the example when you need the manual to explain the design. And I hate that.So why I did it. In this case I wanted to be design for design (L'Art Pour L'Art) maybe because I need to go around my "everything should be usable" principle.
I imagined that the design of the calendar should be circular, Earth takes about 365.25 days to go around the Sun making elliptical trajectory and that is one year.
In astronomy, unlike geometry, 360° means returning to the same point in some cyclical time scale, either one mean solar day or one sidereal day for rotation on Earth's axis, or one sidereal year or one mean tropical year or even one mean Julian year containing exactly 365.25 days for revolution around the Sun.
- Wikipedia
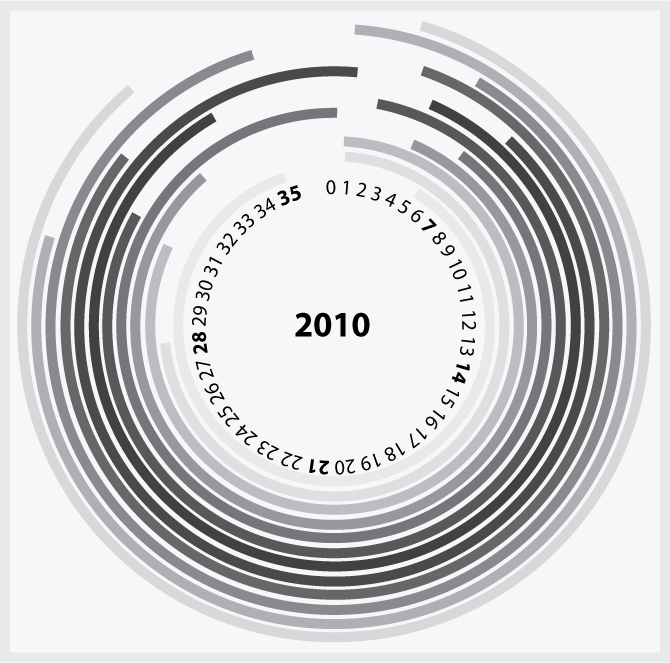
So symbolically I used "round" design and the final result is this:

The bolded numbers like 7,14,21,28,35 are Sunday. So the numbers represent the days of the week. So one is not one is Monday. The circle line starts from the first day of the month. For 1-st January (the white line closest to circle numbers) we have Friday or 5 so we starts from 5 + 31 days and ends up 35.
I also made a mathematical model and heat map of the average temperature range of all the months and seasons. To get more simple white is cold , black is hot.
You can see more details here : Spreadsheets
Play around with the Illustrator .ai file: Calendar2010.zip
Bookmarklet for Google Dictionary
Wednesday, December 09, 2009 { 1 Comments }
Few days ago Google silently publish their new product called Google Dictionary. It is very cool product because unites google web search, google images and classical dictionary.I build one small Bookmarklet who can help you use this product in "remote".
How to use this bookmarklet?
First go to this page and Drag & Drop the link to your browser bookmark toolbar.
Then select any English word from any place on web and click on Google Dictionary Bookmarklet in your bookmark toolbar. And that is it.
What the bookmarklet does is saves you time for copy and pasting the word and searching the Google Dictionary page.
Here are some other bookmarklets that I made in the past and the explanation what are bookmarklets.
Also this one is very useful and I use it often.
Fine
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License


