{Carrer web log} ←
CSS Shorthand Clockwise Rule
Tuesday, January 26, 2010 { 25 Comments }
When I started with CSS one of the most confusing thing was the shorthand rule. For example:margin-top:1px;
margin-right:1px;
margin-bottom:1px;
margin-left:1px;
Also can be margin: 1px 1px 1px 1px ;
Which is which?
If I remember correctly I watched some videos on Lynda.com for CSS, that I heard about the Clockwise Rule end everything was much more clear.
Basically the first is the top margin and everything is going Clockwise right, bottom and left.
I know that many of you are familiar with this rule but also many others are starting with CSS so I hope this can be helpful.
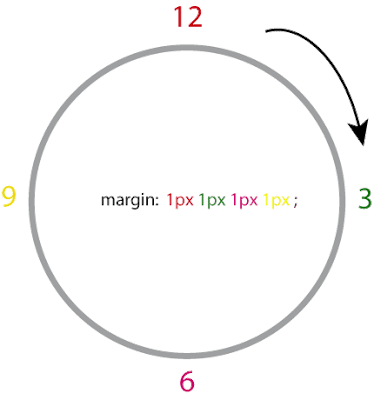
I design this clock only thing to do is match the colors.
We have 4 parameters it starts from 12 o'clock or top-margin and goes clockwise 3 o'clock or right margin, 6 o'clock bottom margin and 9 o'clock left margin.

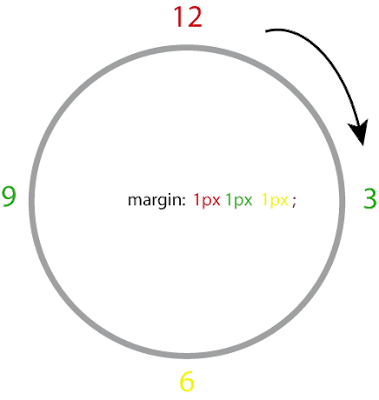
With 3 parameters:

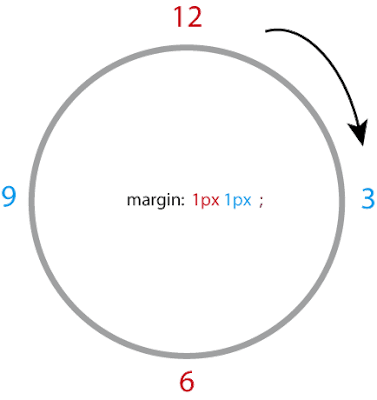
With 2 parameters:

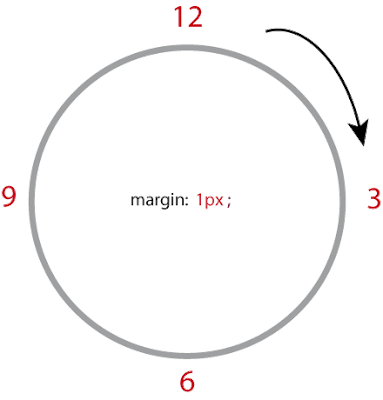
With 1 parameter:

Did I mentioned that you can do the same thing with padding.
That is it.
P.S If you are beginning with CSS you can also find this article useful: CSS Specificity - Cheat Sheet .
25 Responses to “CSS Shorthand Clockwise Rule”
- // // 1/26/2010
- // Ruben Felix PhD // 1/26/2010
- // Unknown // 1/26/2010
- // Vladimir // 1/26/2010
- // Nate // 1/26/2010
- // Unknown // 1/26/2010
- // Jim Gaudet // 1/27/2010
- // art // 1/27/2010
- // Luca // 1/27/2010
- // // 1/27/2010
- // Vladimir // 1/27/2010
- // Unknown // 1/28/2010
- // Tip Tap Tip // 1/28/2010
- // marcomonteiro // 1/28/2010
- // // 1/28/2010
- // Jpomfret // 1/28/2010
- // // 1/28/2010
- // monostable // 1/28/2010
- // // 1/28/2010
- // // 2/01/2010
- // // 2/06/2010
- // Unknown // 2/13/2010
- // // 2/17/2010
- // Jesper Nielsen // 5/25/2011
- // // 1/16/2012
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Calendar 2010
- Bookmarklet for Google Dictionary
- To Do List (A4 Paper – Grid Design)
- Azbuka - CSS Typographical Base Rendering Library
- Serif vs. sans-serif legibility
- CSS Specificity Coding Method
- Designing typographical wallpapers for iPhone
- CSS Specificity - Cheat Sheet
- Blog prototyping with Emastic using the Golden Pro...
- 4 useful Bookmarklet for Twitter, Google, CSS, SEO
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




