{Carrer web log} ←
ClipR - bookmarklet for better internet reading
Wednesday, March 24, 2010 { 10 Comments }
ClipRead or ClipR is a tool(bookmarklet) who can help you read better on internet directly from your browser.
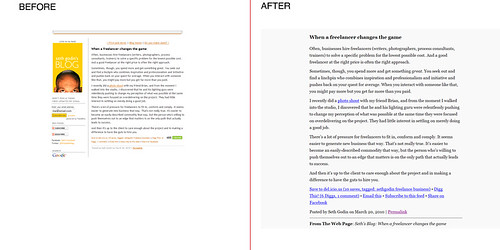
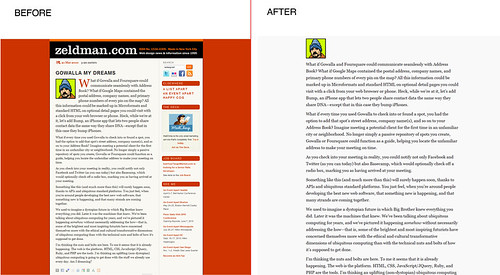
Before I will explain how this bookmarlet works here some screenshots.
Attention: All of the examples don’t have readability problems(actually are good example when you don’t need this bookmarklet). I just wanted to show you how this bookmarklet works.
I was inspired by Instapaper, Readability, Readable, Printliminator. Also I combined the web typography knowledge of my CSS projects (Azbuka, Better Readability Project, The Golden Grid, Emastic and Hartija) so the result is ClipR.

From: Seth's Blog

From: Jeffrey Zeldman Blog

From: 456 Berea Street
Go to the Download Page
Technical details: (For the people who know HTML, CSS and javascript)
The principle of ClipR is very simple it extracts only the content of(div and table) you select. So you read only the things you want everything else disappear from the page.
The main issue was how to resolve the typography in order to obtain better Readability.
I used the Golden Proportion and Fibonacci sequence (0,1,1,2,3,5,8,13,21,34,55,89,144...) to resolve some typographical issues.
I used Georgia like main font, In My Humble Opinion when Georgia is bigger than 16px provides excellent readability results.
For the font size I used 21px Georgia.
I increased the leading(line-height in CSS) from the standard(1.5) to (1.618 the golden proportion) also I decrease the distance by two paragraphs(13px).
The reading area of the page is 62% of the total page (62%:38% approximation the golden proportion).
Dark gray for the text(#111) and light gray(#f9f9f9) for the background.
For potential printing ClipR uses small part of Hartija – CSS Framework.
For the javascript part I used JQuery and Ben Alman Bookmarklet Generator.
One thing that strikes me over and over about JQuery it is that works even when it shouldn’t. I had the feeling that I’m not working with javascript. JQuery is just beautiful masterpiece.
ClipR is around 1kb end everything is inside the bookmarklet.
Only dependence of this bookmarklet is the Google Server where is hosted JQuery library http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js
This project is licensed under MIT license(so please feel free to personalize it)
Here is the source code and the explanation how to use the bookmarklet.
Direct link to the bookmarklet
Good reading!
10 Responses to “ClipR - bookmarklet for better internet reading”
- // // 3/24/2010
- // Vladimir // 3/24/2010
- // // 3/24/2010
-
// Vladimir
// 3/24/2010
@Anonymous2: I'm not sure if I understood the question.I'm seeing the text equal in all the browsers. But if your point is that you prefer smaller text. Take the source code change 21px/1.618 to whatever value you prefer and go to this page http://benalman.com/code/test/jquery-run-code-bookmarklet/ (select jQuery 1.42) and create personalized bookmarklet.
- // Xavi // 3/26/2010
- // // 3/27/2010
- // Ashwin Jayaprakash // 3/30/2010
- // Vladimir // 3/30/2010
- // Ashwin Jayaprakash // 3/30/2010
-
//
// 9/04/2010
Many thanks. Instapaper, Readability, Readableapp, Clippable, Aardvark, this beats them all.
I have it mapped to a keyboard shortcut using the excellent Vimperator firefox addon.
Wish: a version that would simply automatically detect the biggest element on the page and do the magic on it. I could then convert the new version to a greasemonkey script and automatically apply it to certain websites.
All the same, great job.
sd
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- About the 80 million dollars Blue (#0044cc)
- Opera 10.50 for one week - Summary
- Initiative - Opera 10.50 for one week
- Quark – mini php CMS
- The Golden Grid PSD Template
- WikiReader – bookmarklet for Wikipedia reading
- CSS Shorthand Clockwise Rule
- Calendar 2010
- Bookmarklet for Google Dictionary
- To Do List (A4 Paper – Grid Design)
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




