{Carrer web log} ←
CSS3 Action Framework
Tuesday, April 27, 2010 { 3 Comments }
It all started when I wanted to do Google CSS3 redesign. The propose of that redesign was to use as much as possible CSS3. I wanted to maintain Google minimalistic style with little Apple flavor and Bing background style. Also to use only pure CSS and CSS3. And the result was:Example: Google CSS3 redesign
CSS3 is really powerful tool and many of the things that early were done with some JavaScript library now can be done with CSS3.
When I write CSS I usually extract all the best practices and try to make little library so in the next project I will not write the same code over and over again . Don't repeat yourself.
After the Google CSS3 experiment I decided to spend little more time and make little CSS3 action library(framework).
The library is based on :hover, :active and :target and mainly on CSS3 transforms.
Here are some examples:
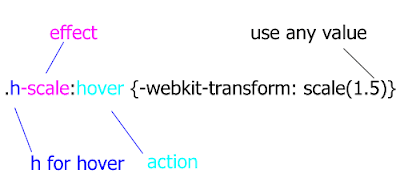
About the code syntax

If you have multiple .h-scale values you can personalize your values.

How the system works?
About :hover(mouse over) and : active(mouse click) is very easy to understand. The HTML element will perform some action(scale, rotate, hide ..) on mouse over or mouse click.
Example:
This div will scale on mouse over and rotate on mouse click
<div class=" h-scale a-rotate ">…. </div>Example:
The click of the link will trigger scale event on the image. Everything is possible because of href=”#a” calls id=”a” of the image.
But the best way to learn is to play around with the CSS file and the examples. The code will work mainly in latest version of Firefox , Chrome, Safari and Opera. The cool thing is that even if this CSS doesn’t work in some browsers(mainly IE) the page will look exactly the same, obviously all the events will be off in the older browsers.<a href=”#a”>Some link</a>
<img id=”a” class=”t-scale” src=”” />
Please feel free to add more functionality to this library, new events, new features extended browser support ( I was lazy to optimize for IE8 and lover), change or extend the naming system if you don’t like my naming conventions.
I hope that this project can help you understand some of the new CSS3 features. Principally is made for teaching purpose but can also used in production.
This project is hosted on Google Code
Download the code & examples
I will leave you with this thought: CSS3 is powerful make up tool, do you want to look pretty?
3 Responses to “CSS3 Action Framework”
- // Kevin Rapley // 4/29/2010
-
// Vladimir
// 4/29/2010
@Kevin: Yes is true this project is made mainly for teaching purpose. For production we don't have complete cross browser support. So JavaScript Library will work better. About the naming logic and syntax I almost always use technical description. I prefer to name the action (scale, hide) not the object (menu, buttons) the benefit is I can reuse this naming logic in any project. But this is just my personal choice :)
- // Brett Widmann // 11/07/2010
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Minimalistic Wallpaper for iPad
- Photoshop glyphs tester
- Hacker News mini Redesign [Unofficial]
- ClipR - bookmarklet for better internet reading
- About the 80 million dollars Blue (#0044cc)
- Opera 10.50 for one week - Summary
- Initiative - Opera 10.50 for one week
- Quark – mini php CMS
- The Golden Grid PSD Template
- WikiReader – bookmarklet for Wikipedia reading
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




