{Carrer web log} ←
Minimalistic Wallpaper for iPad
Tuesday, April 13, 2010 { 1 Comments }
This two weeks seams the whole world talk about one thing iPAd. So if you can't beat them join them. I feel that I’ve been brainwashed by this iPad thing :)I decided to build wallpaper for the iPad. I’m not sure why I did it, iPad is not even arrived in Italy. I’m not sure that I’m going to buy it but I wanted to create my own iPad wallpaper.
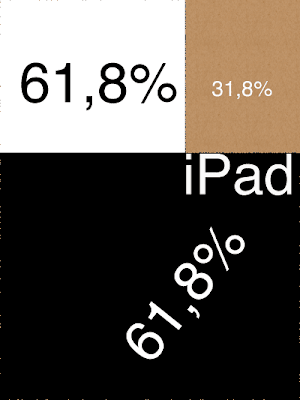
I wanted to be book like and simple and to contain the golden proportion(I’m little obsessed about the golden proportion lately)
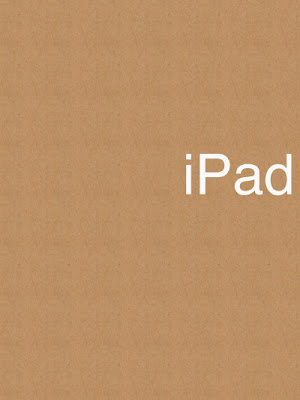
So here is the result (768px X 1024px 132dpi)

I used Helvetica like a font and white color to make contrast with the iPad black frame.
Here is how I used the golden proportions:

Enjoy
1 Responses to “Minimalistic Wallpaper for iPad”
-
// Lillian
// 9/15/2010
Different iPad Wallpaper bring me different feelings everyday. I like making my own iPad wallpaper very much,it is great. I design my own personalized iPad wallpaper with a very wonderful iPad app,just try it!
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Photoshop glyphs tester
- Hacker News mini Redesign [Unofficial]
- ClipR - bookmarklet for better internet reading
- About the 80 million dollars Blue (#0044cc)
- Opera 10.50 for one week - Summary
- Initiative - Opera 10.50 for one week
- Quark – mini php CMS
- The Golden Grid PSD Template
- WikiReader – bookmarklet for Wikipedia reading
- CSS Shorthand Clockwise Rule
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License



