{Carrer web log} ←
Photoshop glyphs tester
Thursday, April 08, 2010 { 4 Comments }
Three different project inspired me to this Photoshop tool.Arial versus Helvetica, GLYPHS Palette petition by @ilovetypography and Web Font Specimen by Tim Brown
I needed a tool who can visualize and compare basic glyphs from the English Alphabet and can be easily extendible.
I didn’t find any tool on the market for comparing different fonts. So decided to build one. Photoshop like a most used graphical tool seems to be a logical choice for this project. So that is why I used Photoshop instead of Illustrator. Photoshop is everywhere :)
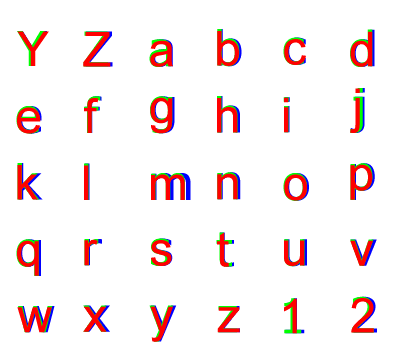
Every letter(glyph) is a different layer in Photoshop and all the glyphs from the same font make one Photoshop group(by default can be Red, Green and Blue). Every group(and all the glyphs inside that group) is exactly above or below the other group so we have perfect mach of all the letters(glyphs).
You can easily select and change the font or color of all the letters inside one group so you can compare any font installed on your computer.
By default are three web safe sans serif fons groups R ( red color 144px Arial), G(green color 144px Tahoma )B(blue color 144px Verdana). Feel free to change the font add new group or glyph.

>> Download Photoshop glyphs tester
4 Responses to “Photoshop glyphs tester”
- // Retouching Service // 6/05/2010
- // Clipping Path // 6/17/2010
- // insurance company // 7/02/2011
- // Martin Lapietra // 7/12/2011
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Hacker News mini Redesign [Unofficial]
- ClipR - bookmarklet for better internet reading
- About the 80 million dollars Blue (#0044cc)
- Opera 10.50 for one week - Summary
- Initiative - Opera 10.50 for one week
- Quark – mini php CMS
- The Golden Grid PSD Template
- WikiReader – bookmarklet for Wikipedia reading
- CSS Shorthand Clockwise Rule
- Calendar 2010
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License



