{Carrer web log} ←
Distributed Color Palette – Photoshop Tool
Monday, June 28, 2010 { 2 Comments }
There are many color palette tools that can help you choose colors for your web site or project.Usually all color tools generate or combine colors in equal quantity proportions, but in one web site, magazine or anywhere else the color is not distributed in equal proportion.
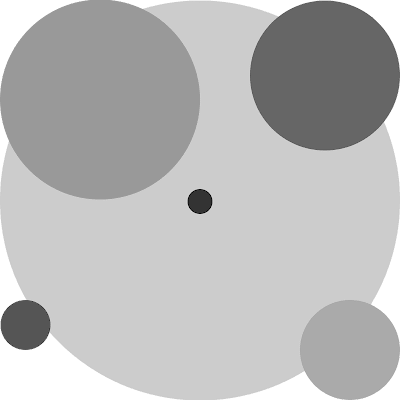
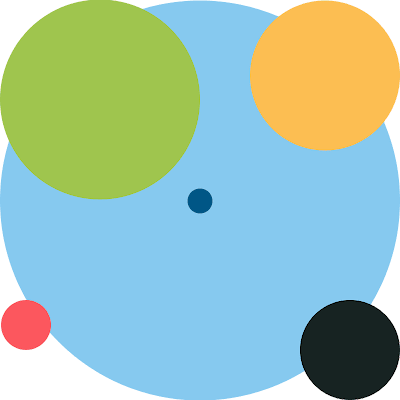
I wanted to make a color tool who can do better job in simulation of color quantity distribution.
I used photoshop shapes and layers to build circle based color system. You can easily customize it by duplicating and adding extra layers and colors.

Here is demo example for vimeo.com

>> Download the photoshop tool
2 Responses to “Distributed Color Palette – Photoshop Tool”
Post a Comment<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- iPhone Grid System
- CSS Mini Reset
- CSS vendor prefixes – Can we all get along
- CSS3 Action Framework
- Minimalistic Wallpaper for iPad
- Photoshop glyphs tester
- Hacker News mini Redesign [Unofficial]
- ClipR - bookmarklet for better internet reading
- About the 80 million dollars Blue (#0044cc)
- Opera 10.50 for one week - Summary
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




