{Carrer web log} ←
Canvas Grid - JS1K entry
Thursday, September 30, 2010 { 4 Comments }
If you are Java Script developer you probably heard about 1k Javascript contest.Like many I also wanted to experiment with the new HTML5 canvas element. There are many canvas demos on the contest that are incredible. It still amaze me what people did with 1Kb of JS.
I started with the thought not to build something cool but something useful that can be used after the contest.
The main inspiring idea were the Mark Pilgrim thoughts and examples about canvas.
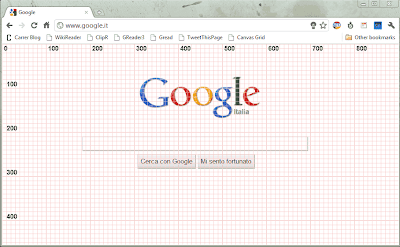
I decided to build simple Canvas Grid with 10px squares and 100px marks around all the visual browser space.
I used the code to later build an bookmarklet who can help many web designers to better understand the relation between browser dimensions and the web site.
And here is a picture what this bookmarklet does:

And here is the bookmarklet:
Canvas Grid - Drag the link to your browser bookmark toolbar, use F5(refresh) to clear the grid
Note: In some cases you will have web site colors that are similar to the grid lines or have high contrast and you will get non clear results. Fell to modify this script or bookmarklet in any way you like. If you have any questions fell free to comment or send me an email.
4 Responses to “Canvas Grid - JS1K entry”
- // Beben Koben // 10/06/2010
- // Vladimir // 10/06/2010
- // // 10/07/2010
- // Vladimir // 10/08/2010
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- I have great startup idea: It’s Hacker News ReDesign
- Fireworks Mini Web Wireframing Kit
- iPhone Wireframe Kit - Google Docs
- HTML5 Mini Template
- GReadable - readability bookmarklet for Google Re...
- TweetThisPage - bookmarklet for fast twitter posting
- Bulletproof CSS3 media queries
- Distributed Color Palette – Photoshop Tool
- iPhone Grid System
- CSS Mini Reset
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




