{Carrer web log} ←
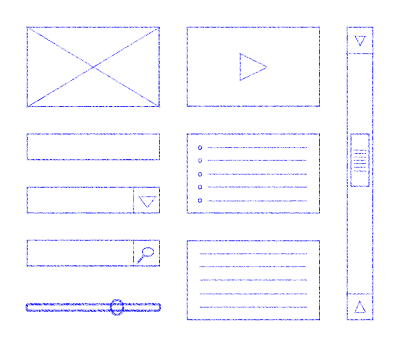
Fireworks Mini Web Wireframing Kit
Thursday, September 23, 2010 { 1 Comments }
Recently I saw Jonas Skoglund Fireworks wireframes kit (Dragnet) that directly inspired me to try Fireworks as an prototyping tool and build this mini kit.For this experiment I used Fireworks 8 (very old version of Fireworks).
The idea behind this mini wireframe kit is to give you just the essential shapes for web wireframing. For everything else you can use natively Fireworks because Fireworks itself is great tool for prototyping and wirefriming.

Download the Fireworks Mini Web Wireframing Kit - 90 Kb (.PNG)
The file is in .PNG format which is native to Fireworks and means you can edit and resize all the shapes in Adobe Fireworks.
Released under WTFPL License
1 Responses to “Fireworks Mini Web Wireframing Kit”
- // Brett Widmann // 1/27/2011
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- iPhone Wireframe Kit - Google Docs
- HTML5 Mini Template
- GReadable - readability bookmarklet for Google Re...
- TweetThisPage - bookmarklet for fast twitter posting
- Bulletproof CSS3 media queries
- Distributed Color Palette – Photoshop Tool
- iPhone Grid System
- CSS Mini Reset
- CSS vendor prefixes – Can we all get along
- CSS3 Action Framework
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License



