{Carrer web log}
Two Lines CSS Framework
Tuesday, October 26, 2010 { 19 Comments }
I love to experiment with CSS layouts. One year ago I made 1 line CSS Framework now here is two lines CSS Framework. Both are mainly build for teaching purposes. Avoid using them in production.Last week I spotted the article "Announcing The Oxymoron CSS Framework" and I decided to "shrink it" preserving only display:table; and display:table-cell;
Here is the code:
.row { display:table; width:960px; margin:0 auto }
.cell { display:table-cell; vertical-align:top; padding-left:10px }
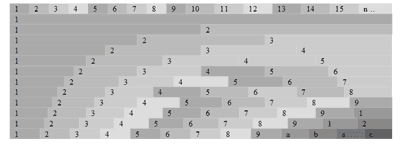
With this two lines of CSS you can build n. column grid system.
Five column system will look like:
<div class="row">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
</div>
You can add as many "cells" as you like.
Here is the demo.

How this system works?
By combining display:table and display:table-cell you have the container(.row) and the columns(.cell), any row can contain many cells.
All cells by default are fluid. There is no need of Float and clearing. The width of all cells can be additionally defined. So there are literally endless combination of columns. You can mix px,em,% and fluid colmns.
Example 1
Code explanation:
.row {
display:table; /* The container */
width:960px; /* Any width, you can also use % and ems */
margin:0 auto /* Centered */
}
.cell {
display:table-cell; /* column */
vertical-align:top; /* align to top */
padding-left:10px /* the default gutter, you can personalize your gutter size */
}
Here are also two more examples:
Example 2
Example 3
So you can personalize your main width, columns size, gutter size, you can use %, ems or default fluid width and choose to center or not your main layout . Pretty powerful don’t you think?
Unfortunately this system will not work in IE 6/7 and some older browsers.
You probably noticed the similarities with classical tables coding approach (table, td, tr) and someone will think that this method is trying to reinvent the tables. What changes?
When the CSS is used for styling layouts the main goal is to separate the content from presentation. So in this case we have the CSS who is controlling the content without the use of table tags.
Today we are playing with the new CSS3 "make up" tricks forgetting that the main problem in CSS is the layout and we still don’t have good layout model who will satisfy all our designer needs.
This Framework is just an experiment that can help you understand different CSS layout models and coding approaches.
The code and the examples are also available on GitHub.
About the dollar sign ($) in JavaScript
Friday, October 15, 2010 { 11 Comments }
I’m writing this short post because I think that many people are puzzled by the $ sign in JavaScript. When I started using jQuery I thought that the $ sign have some super powers or do some Voodoo magic.The truth is the dollar sign is "special" in JavaScript but unfortunately doesn’t do Voodoo magic.
Why the $ sign is special?
Because you can do this: var $ = "Hello World";
But you can’t do this: var £ = "Hello World"; or var @ = "Hello World"; or var # = "Hello World";
The $ sign is "special" because is treated like any normal letter (a,b,c …).
So the $ is cool sign that probably every keyboard have and is perfectly legal to use. Probably because of that John Resig decided to give him special role in JQuery and later the $ sign was implemented by Prototype and MooTools. How jQuery and the other libraries implement the $ is another issue which will not be discussed in this article.
Another characters like the ($) dollar is the underscore (_).
Quote from Standard ECMA-262 ECMAScript Language Specification
7.6 Identifier Names and Identifiers
Identifier Names are tokens that are interpreted according to the grammar given in the “Identifiers” section of chapter 5 of the Unicode standard, with some small modifications. An Identifier is an IdentifierName that is not a ReservedWord (see 7.6.1). The Unicode identifier grammar is based on both normative and informative character categories specified by the Unicode Standard. The characters in the specified categories in version 3.0 of the Unicode standard must be treated as in those categories by all conforming ECMAScript implementations.
This standard specifies specific character additions: The dollar sign ($) and the underscore (_) are permitted anywhere in an IdentifierName.
…
What other characters(letters) are there?
Recently I discovered that you can use some small Ancient Greek letters Alpha, Beta, Delta and others (α, β, δ) can be used.
So var α = "hello world"; is ok. Unfortunately there is no Alpha (α ) sign on my keyboard.
Potentially this Greek letters can be used to avoid "conflicts" or in some minification tools but that is probably another topic.
Did I missed something?
Update: I was wrong that the the jQuery was first implement the $ sign. But my point was not who was the first or last but the explain that the $ is just like any other letter in JavaScript.
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License


