{Carrer web log}
CSS3 Chat Bubbles
Monday, December 20, 2010 { 13 Comments }
Few day ago I saw on Hacker News the link Creating Triangles in CSS from Jon Rohan(kudos to JON) and was specially interesting for the chat bubbles. Mainly because I was building one mini app for Twitter who should run on iPhone/iPad (webkit browser) so I needed simple solution for the chat bubbles.Jon uses this HTML :
<div class="chat-bubble">
Buongiorno!
<div class="chat-bubble-arrow-border"></div>
<div class="chat-bubble-arrow"></div>
</div>
I wanted to use just one div to create the same effect and make CSS to do all the heavy lifting:
<div class="chat-bubble"></div>
After some CSS hacking here is the result:

Example
Example1
Example2
Example3
Example4
From the examples you can see that everything is done with CSS and no images are used for making Chat Bubbles and also the HTML is super simple just one div and one class (<div class="chat-bubble"></div>).
The trick is using :before and :after pseudo-elements with combination of content: " " and absolute, relative positioning. In this case both :after and :before work in the same way because there are absolute positioned. This technique work in all modern CSS3 supported browsers.
If you have any questions please let me know in the comments.
All the examples are also on github for download.
[Update] Today Nicolas Gallagher point to me that he came to this technique 8 months ago Pure CSS speech bubbles . Unfortunately I didn't know about his post and I was careless not to check about other CSS chat bubble solution. And the worst thing is I have no prove beside my gentleman's word that I didn't copy his technique. Sorry Nicolas!
Line length and Font Size relation in design
Thursday, December 09, 2010 { 5 Comments }
There are many studies that are claiming that 60 characters per line is optimal reading size.Optimal is not necessarily fastest reading line length but is the size preferred by the users.
In the past I used that information for building Better Web Readability Project - CSS Typography Framework.
I stumbled to Christian Holst article "Readability: the Optimal Line Length" realizing that we came to the same conclusion about the proportion of the font size and line length.
Christian is using 17px font size and 520px column size.
I’m using 16px font size and 480px column size(for better readability project)
If you divide 480/16 = 30 or 520/17 = about 30
So the formula is:
Main Font Size X 30 = Optimal Columns Reading size
| Font Size | x 30 | Column Size |
| 12 | 30 | 360 |
| 13 | 30 | 390 |
| 14 | 30 | 420 |
| 15 | 30 | 450 |
| 16 | 30 | 480 |
| 17 | 30 | 510 |
| 18 | 30 | 540 |
| 19 | 30 | 570 |
| 20 | 30 | 600 |
| 21 | 30 | 630 |
I stopped at 21 px for the main font size because at some point the text will become too big and not serve its purpose.
Naturally you can’t just take 12px text and put it in 360px column and hope that everything will look great. The real design process is far more complex but is interesting when patterns emerge like in this case.
Here is demo.
Any thoughts?
Safari - open links in new tabs
Thursday, December 02, 2010 { 2 Comments }
I bought MacBook Pro couple weeks ago and the one thing that bother me over and over again was that Safari is opening the links(by default) in new window. I felt like working with IE6 that didn't had tabs support. So I wanted to force Safari to open links in new tabs. The solution for that is little tricky. That is why I'm writing this short post.If you have older version of Safari you need to use Terminal. Open the Terminal.app and write : defaults write com.apple.Safari TargetedClicksCreateTabs -boolean
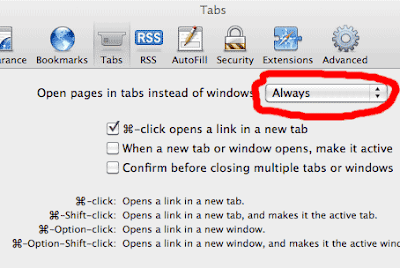
But that didn't worked for me because in the newer version of safari this solution is hidden in: Safari > Preferences > Tabs > Open pages in tabs instead of windows : Always

Enjoy!
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License


