{Carrer web log} ←
Safari - open links in new tabs
Thursday, December 02, 2010 { 2 Comments }
I bought MacBook Pro couple weeks ago and the one thing that bother me over and over again was that Safari is opening the links(by default) in new window. I felt like working with IE6 that didn't had tabs support. So I wanted to force Safari to open links in new tabs. The solution for that is little tricky. That is why I'm writing this short post.If you have older version of Safari you need to use Terminal. Open the Terminal.app and write : defaults write com.apple.Safari TargetedClicksCreateTabs -boolean
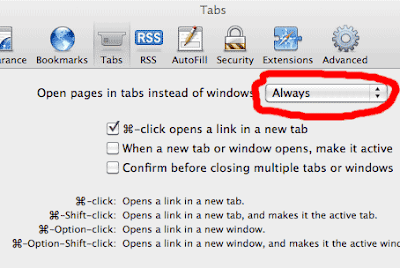
But that didn't worked for me because in the newer version of safari this solution is hidden in: Safari > Preferences > Tabs > Open pages in tabs instead of windows : Always

Enjoy!
2 Responses to “Safari - open links in new tabs”
- // Beben Koben // 12/04/2010
- // Sean // 12/07/2010
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Hacker News Mobile (Front Page Reader )
- CSS Mobile Reset
- About JSONP in JavaScript
- Two Lines CSS Framework
- About the dollar sign ($) in JavaScript
- Canvas Grid - JS1K entry
- I have great startup idea: It’s Hacker News ReDesign
- Fireworks Mini Web Wireframing Kit
- iPhone Wireframe Kit - Google Docs
- HTML5 Mini Template
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




