{Carrer web log}
Write modern CSS - use class
Tuesday, May 31, 2011 { 10 Comments }
Lately CSS community is focused on the new CSS3 tricks and more essential topics like CSS Layouts are left in the dark.Many thing changed but we still using ID's for direct styling. Meaning we have #header, #footer, #navigation, #main … and we apply styling on that Id.
What is wrong with this code and approach? There is nothing wrong with HTML it is perfectly semantic and logical. The problem is the CSS.
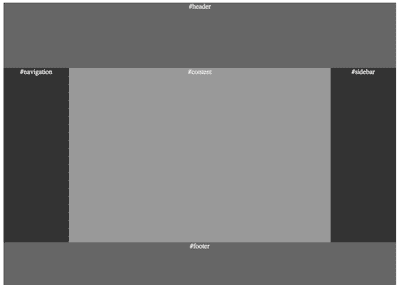
You all have seen CSS like this:
and HTML

Example ID
We are directly using the ID for layout. But we forget that ID can be used once and only once.
That is not flexible!!
For every building block (DIV) we must write different ID. If we have 1000 blocks we must write 1000 different ID.
Why don't we start using class, write it once use it multiple times.
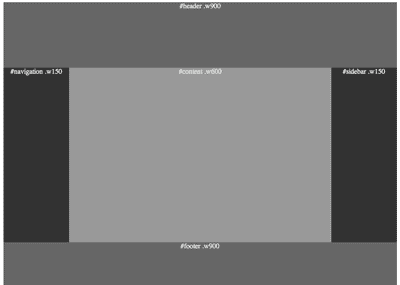
Here is the second example with the same HTML but different CSS. Note that this model supports semantic coding. We are using ID to give logical and semantic areas to HTML bit we are using the class for all the styling.
And the HTML:

Example with class
But this system really shines when we have one block that repeats many times.
Let's build Photo Gallery Example.
Image Gallery using ID's
Image Gallery using class
View the source code of the last two examples.
And we have 2 lines of code for the layout using class v.s 9 lines of CSS using id's.
I think that is more then obvious that with the class we can write less code.
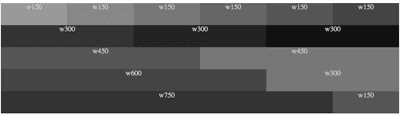
Why don't we try to extend the second example and build extend layout system.
And the we have our own CSS Framework.

The Example CSS Framework.
Someone will ask: What about the speed of the execution.
According to this tests class perform better than ID on most modern browsers. Unfortunately I'm getting inconsistent results for every measure. So I will be happy is someone can confirm my statement.
Final thoughts:
The point of this article is that the class is more flexible than id. Effectively you can write less code with class-es. You can always use semantical HTML and ID with the combination with class if you like.
And the final thing there is no wright or wrong coding method. The wright method is the one that works for you. This is the method that I prefer.
Your comments and thoughts will be appreciated.
Event Delegation - JavaScript
Monday, May 23, 2011 { 6 Comments }
I'm making a small JS library for building mobile apps that should work on webkit browsers Safari, Chrome. One of the problems to solve was how to implement event delegation.What is event delegation? I think that very good explanation has David Walsh on his blog post about event delegation and the explanation how various libraries implement event delegation.
So if you are using jQuery you probably know .delegate() and .live() method. Basically what you trying to achieve is to have just one addEventListener that covers big area like the body, table or other portion of your code and avoid to have multiple addEventListener's. I think the .live() method in jQuery have one addEventListener positioned on the body HTML element.
My intention was to build simple yet flexible solution that will work on all modern browsers.
The basic code is:
And the final function:
The trick is to check if the selected("event.target") element matches the selection array($("something")) by using the indexOf .
In order this solution to work you need to remember to select the deepest HTML elements: Example <div id="some"><span><a href="">Click Me</a></span></div> you should indicate in the SelectorChild $("#someid>span>a");
All of this is possible because is the modern browsers we can querySelectorAll and actually the SelectorEngine can be just one line of code.
See working example of first and second example:
FirstExample
SecondExample
I did tests on Firefox4, Safari5, Chrome13, Opera11 and mobile Safari on IOS4.3 .
I think that many heads are better than one. Help me improve the code. Just one condition it should work on Safari and Chrome.
The code can be found on GitHub:
https://gist.github.com/985999
https://gist.github.com/986000
Thanks.
Baseline Grid patterns for Photoshop and CSS
Wednesday, May 11, 2011 { 0 Comments }
Few days ago I stubbled upon on Extensible baseline grids by Mike Precious via @adactio.I've used the same technique several times for building .PSD Golden Grid Template and for web typography parts of Emastic, Better Readability Project, Azbuka and others project that all use complete or partial Baseline Grid.
I thought that can be handy to build Photoshop .pat pattern file for my future baseline grid projects. Also I made .png images that can be used with CSS (HTML) for building and testing the baseline grid.
I think that this can be useful to someone so I am sharing my Photoshop and .png files.
The patterns are from 14px to 26px feel free to extend the project and add more patterns.
Download the patterns (baseline.pat and .png files)
To install the Photoshop patterns you need to copy the baseline.pat file to the folder Photoshop>Presets>Patterns and then restart Photoshop.
For HTML(CSS) patterns open index.html file with any browser.
Cheers!
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License



