{Carrer web log} ←
Write modern CSS - use class
Tuesday, May 31, 2011 { 10 Comments }
Lately CSS community is focused on the new CSS3 tricks and more essential topics like CSS Layouts are left in the dark.Many thing changed but we still using ID's for direct styling. Meaning we have #header, #footer, #navigation, #main … and we apply styling on that Id.
What is wrong with this code and approach? There is nothing wrong with HTML it is perfectly semantic and logical. The problem is the CSS.
You all have seen CSS like this:
and HTML

Example ID
We are directly using the ID for layout. But we forget that ID can be used once and only once.
That is not flexible!!
For every building block (DIV) we must write different ID. If we have 1000 blocks we must write 1000 different ID.
Why don't we start using class, write it once use it multiple times.
Here is the second example with the same HTML but different CSS. Note that this model supports semantic coding. We are using ID to give logical and semantic areas to HTML bit we are using the class for all the styling.
And the HTML:

Example with class
But this system really shines when we have one block that repeats many times.
Let's build Photo Gallery Example.
Image Gallery using ID's
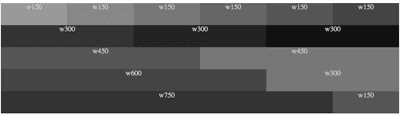
Image Gallery using class
View the source code of the last two examples.
And we have 2 lines of code for the layout using class v.s 9 lines of CSS using id's.
I think that is more then obvious that with the class we can write less code.
Why don't we try to extend the second example and build extend layout system.
And the we have our own CSS Framework.

The Example CSS Framework.
Someone will ask: What about the speed of the execution.
According to this tests class perform better than ID on most modern browsers. Unfortunately I'm getting inconsistent results for every measure. So I will be happy is someone can confirm my statement.
Final thoughts:
The point of this article is that the class is more flexible than id. Effectively you can write less code with class-es. You can always use semantical HTML and ID with the combination with class if you like.
And the final thing there is no wright or wrong coding method. The wright method is the one that works for you. This is the method that I prefer.
Your comments and thoughts will be appreciated.
10 Responses to “Write modern CSS - use class”
-
// Gabor
// 5/31/2011
I've been doing this for many years, and I had another reason besides the obvious reusability problem: in my code IDs are preserved for Javascript interaction, for several reasons. It's faster to query the DOM for IDs, no code duplication, more effective parallel coding among developers. The letter two are especially important, since this way JS and CSS are largely independent of each other, so most cases I don't have to edit the other if a naming change happened in the application.
-
// Vladimir
// 5/31/2011
@Gabor: Yes, ID with combination of getElementById are fast.
But in the future browsers will speed optimize document.querySelectorAll . If document.querySelectorAll is put in array is even faster than not optimized getElementById. http://www.vcarrer.com/2011/04/svetlo-one-line-javascript-selector.html
But this is completely off-topic :-) - // Unknown // 5/31/2011
- // Unknown // 5/31/2011
- // Vladimir // 5/31/2011
- // // 5/31/2011
- // // 6/01/2011
-
// Scott Mayfield
// 6/12/2011
Henry Ho pointed this out first, but I don't know that he made his point. Styles are supposed to be about semantics, not implementations.
The reason not to use inline styling, as we know, is that when you need to change the width (to use your examples), you'd have to make that change in multiple places in your site. If you use class names that derive from the VALUES assigned to those classes, you have the same problem, namely having to change all references to .w600 in your site to .w650 (for example). Taking this to the logical extreme over time, you'd find yourself with hundreds of classes like .red, .bold, .verdana, etc. If you're implementation specific in either direction, you've gone too far. :)
The better approach is to use more class names (as you advocated), but keep the names implementation-neutral.
For example, I'd suggest .small-width-column, .medium-width-column, .large-width-column, .tall-section, .short-section, etc. for the type of layout elements you used in your example. You can still apply these to multiple elements to get the benefits you described, but you can also change the specific values in one place (the .css file) with less likelihood of leaving behind badly named classes just because a value changes.
Overall though, I think your general point that people are styling implementation details is valid. -
// Vladimir
// 6/12/2011
@Scott: I just used .w300 just to make my point. You are absolutely right about the downsides of w300 naming system. I like your suggestion about .small-width-column, .medium-width-column, .large-width-column ... Finding right naming system for 24,16,12 columns grid system is no easy task that is why we have variety of names like grid1, column1, g160 ... Probably the best solution is to give names that work best for your current project and don't use general names.
-
// caesarAlex
// 7/12/2011
I believe everyone made their point. Although this system is flawed. And It is recommended, for not reusable elements WITHIN THE SAME PAGE, like footer, header, content, columns (layout in general) to use ids, to give them more hierarchy over the classes, and Gabor also is absolutely right, ids come absolutely handy to interact with jquery. once again, if you have an element used only once in the page, use ids, and for the css do the same...if you have elements repeated in the page (user controls, lists, etc) use classes and their respective styling. This is html/css 101 imo.
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Event Delegation - JavaScript
- Baseline Grid patterns for Photoshop and CSS
- picoCSS - really small JavaScript Framework
- Svetlo - One Line JavaScript Selector Engine
- Child Selector System - CSS Framework
- About Repaint and Reflow in JavaScript
- Better Readability Project - Free Tumblr Theme
- CSS3 Chat Bubbles
- Line length and Font Size relation in design
- Safari - open links in new tabs
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




