{Carrer web log}
Wireframing Icons
Wednesday, February 22, 2012 { 1 Comments }
For the past few mounts I was working on my new Icon Set of Vector Pictograms. It is a set of 180 + Vector Icons. The icons are mainly design to go with some wireframing program like my Photoshop Wireframing Kit but can be used for any purpose.The Icons are designed in Photoshop and exported in almost all vector programs used for Wireframing. The icons can be resized in any size and colored with any color.
The Icons Formats:
- Transparent .PNG (16px, 32px, 64px, 128px, 256px, 512px)
- Photoshop Layers (Vector .PSD)
- Illustrator Layers ( Vector .Ai and .ESP)
- Illustrator Symbols (Vector .Ai)
- Fireworks Layers (Vector .PNG)
- PowerPoint 2003, 2007, 2010 (Vector Shapes)
- Keynote (Vector Shapes)
- Omnigraffle (Vector Shapes)
- Stencil for Omnigraffle (Vector Shapes)
- Balsamiq (Raster 32px x 32px transparent .png)
All the Icons can be find here …
CSS3 Fancy Box
Monday, February 13, 2012 { 7 Comments }
About two years ago I made CSS3 Action Framework and next step was to make the replica of the Fancy Box with pure CSS3, I haven't had the time to finish the project until one week ago when was "or now or never" for the project.So what is the purpose of this project?
Modular CSS3 Fancy Box similar to original Fancy Box. By simply adding new classes to the class we should be able to control the appearance of the CSS3 Fancy Box. We should be able to control the transparency of the border, animation entry, rounded corners etc.
Example: If we have class="show fancybox rounded transparent-border" we will have rounded corner box with transparent border.
The event is triggered by :target selector showing the previously hidden HTML element (display:none) when we click the close button we put the box to its previous hidden state.
The best part is it is only 1,5Kb of CSS3. No images (even the close button is made with CSS3). Also there is no single line of javaScript.
The original Fancy Box weights about 100 kb + JQuery V.S 1.5 Kb of CSS3.
My aim wasn't to compete with the Original Fancy Box but to show what can be done with little CSS3.
It works in all modern browsers. It doesn't work in IE 9.
Demo1
Demo2
Download this project on GitHub
Naturally this method comes with lot of limits like doesn't support Ajax calls or can't dynamically determine position of the new Box. But can be use like a simple solution in some cases. Try to understand how the CSS code works, don't be afraid to play with CSS source code and personalize the CSS code for your needs.
Hand Drawn UI Kit
Wednesday, February 01, 2012 { 4 Comments }
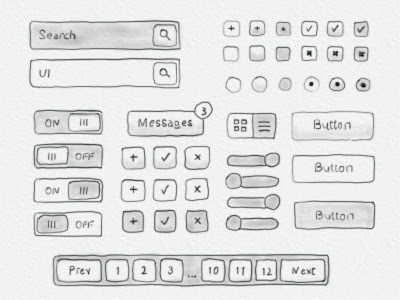
I'm fan of Matt Gentile work with various UI Photoshop Kit specially I liked the Modern UI Kit and with Matt permission I decided to Rebound on Dribbble. I took all the elements from the Modern UI Kit and I made Hand Drawn UI Kit for Photoshop. Every element is hand drawn raster layer in Photoshop. I used Bamboo wacom tablets for designing the elements.Here is the Kit:

You can download Hand Drawn UI Kit .PSD file here ..
I hope you will find this Kit useful.
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License


