{Carrer web log} ←
Hand Drawn UI Kit
Wednesday, February 01, 2012 { 4 Comments }
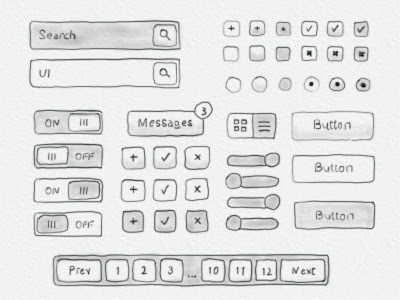
I'm fan of Matt Gentile work with various UI Photoshop Kit specially I liked the Modern UI Kit and with Matt permission I decided to Rebound on Dribbble. I took all the elements from the Modern UI Kit and I made Hand Drawn UI Kit for Photoshop. Every element is hand drawn raster layer in Photoshop. I used Bamboo wacom tablets for designing the elements.Here is the Kit:

You can download Hand Drawn UI Kit .PSD file here ..
I hope you will find this Kit useful.
4 Responses to “Hand Drawn UI Kit”
- // Logo Blog // 2/09/2012
- // Susan Smith - Starsunflower // 2/15/2012
- // // 12/05/2012
- // // 10/29/2013
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- Some useful scripts for Photoshop Layer Manipulation
- 2011 summary report
- Hand Drawn Icons
- Make Photoshop Guides Grid with JavaScript
- Draw Shapes in Photoshop with JavaScript
- Initiative - provide JSON and JSONP RSS Feeds
- Photoshop Wireframing Kit
- Using JavaScript Objects for storing data
- o - JS Library for Object Manipulation
- Few words about CSS LINT
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




