{Carrer web log}
GPT-3 and CSS Frameworks
Tuesday, April 27, 2021 { 1 Comments }
Recently I gained access to the OpenAI GPT-3 API. I tried different things like content creation, code translation and other experiments. One of the amazing things of GPT-3 is the capacity to learn from simple textual examples.Programming is one of the most complex and problem solving tasks. But I wasn’t interested in training GPT-3 to program. For me it was more interesting how GPT-3 can speed up some boring repetitive code creation.
GPT-3 works great with well structured code that has clear naming logic. I tried to train it to generate layout HTML with clear class syntax.
I used my Smart CSS Grid Framework because it has simple naming logic.
CSS Classes are named from one to twelve because it is a 12 grid system.
The logic is the total of each row should be always 12 or something like this 3 + 3 + 4 + 2 = 12
The idea was, when I write something like this:
3 | 3 | 6
To receive something like this:
<div class="three"> </div> <div class="three"> </div> <div class="six"> </div>
After a couple examples GPT-3 started to work almost perfectly even with more complex layouts.Here is the text I used to train GPT-3:
Important to keep the “temperature” to 0, we don’t want GPT-3 to be creative.This is a super simple example of how GPT-3 can be used to generate repetitive HTML code. Basically all CSS Frameworks follow certain rules that can be easily used for GPT-3 training.
Don’t use CSS Reset use CSS Set
Wednesday, June 24, 2020 { 2 Comments }
CSS Reset is obsolete. It made sense 10 - 15 years ago when we had IE6, Opera, Firefox and they all behaved differently with very different HTML rendering engines. Making web sites back then was a nightmare, we first made it compatible with IE6 and after that we tested them in Firefox and other browsers. Most of the websites used HTML table tags to make the layout. CSS layouts with float were only for the bravest. For every IE browser we had a special layout hack, if the layout wasn’t px perfect it would brake. Probably the worst thing was that there were no browser profiling tools. So everything was based on trial and error.In those chaotic times CSS Reset was born and it was loved by everyone. It served as a bridge gap between various browsers. Everyone used CSS Reset, it became so popular that people forgot why it was implemented in the first place. The main debate between web designers was what kind of CSS reset we should use. Advising against use of CSS reset was considered CSS blasphemy.
What is the purpose of CSS reset today, in the chromium dominated browsers market?
Just as a reminder, Chrome used Apple's open source WebKit browser engine to later create the Blink browser engine. So, Safari and Chrome have the same origins.
Chromium (Chrome, Edge, Opera, Brave, Vivaldi) + Safari have total browser domination. Firefox has only 8% market share in the desktop/laptop market.
In addition, the differences between Firefox, Chromium and Safari are negligible.
Conclusion: CSS Reset is obsolete.
What you may not know also, is that every browser has its own default CSS. So there’s no need to reset something that is already set with the default styling.
Let's take some random HTML element like H1 tag. Often we make the mistake to define the same element over and over. First H1 element is defined by the browser default CSS then it’s reseted in the CSS Reset and it’s set many times over before it's rendered.
My suggestion is to set the HTML elements once and try to stick with that setting. Always minimise the number of element settings and resettings.
Make your own default.css where you define colors, dimensions, round corners and all the important HMTL elements that you are planning to use. If you do not plan to use the H6 tag or some form or table tags don’t put them in your defaut.css.
Here is my take on this problem:
It’s called Basic.css and it sets the common styles without resetting anything. It’s also ultra-light, at less than 1 Kb.
Take a look.
https://vladocar.github.io/Basic.css/
One Page 2020 Calendar Print Version
Wednesday, January 22, 2020 { 0 Comments }
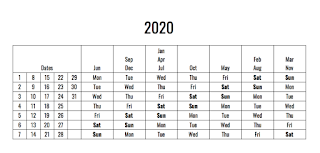
I really liked the idea of the One Page 2020 Calendar. I decided to make my own printed version.So I did just that:

You can download the Calendar in .pdf version here.
3 CLI tools based on Node.js
Monday, January 21, 2019 { 0 Comments }
screenshoteer
Node.js based CLI for making website screenshots and mobile emulations. It can export the results in .png or .pdf. It uses puppeteer(Headless Chrome).
For the install:
npm i -g screenshoteer
Demo:
screenshoteer --url https://www.example.com
https://github.com/vladocar/screenshoteer
keywords-extract
Command line tool for keyword extraction. This Node.js project works mainly with two node modules "node-readability" that filters only the main text clearing the noise from the main text and "gramophone" module that filters the keywords from the texts.
Install:
npm i -g keywordsextract
Demo:
keywordsextract --url https://en.wikipedia.org/wiki/Search_engine_optimization --n 3,4
https://github.com/vladocar/keywordsextract
PDFSave
PDFSave uses node-readability for clearing all non essential content. Later with pdfkit converts the HTML to lightweight PDF. PDFSave is text only, it doesn't save images or other multimedia content.
Install:
npm i -g pdfsave
Demo:
pdfsave --url https://www.lipsum.com
https://github.com/vladocar/PDFSave
Scribble Font for Prototyping & Wireframing
Wednesday, October 17, 2018 { 0 Comments }
I needed better solution for making Lorem Ipsum Text when I was making low fidelity wireframes.That is why I made Scribble - Free Font for making wireframes.
Here is the demo:
You can download Scribble for free on GitHub:
https://github.com/vladocar/Scribble-Font
Some other useful fonts for low fidelity wireframing
ramd.js - Small JavaScript library for making TODO-like web apps
Monday, July 16, 2018 { 0 Comments }
Few weeks ago I made Minimal Notes - TODO like web app made with Vue.js. Vue.js is great but it felt like overkill using that huge framework for making that simple app. Frameworks like React, Vue or Anuglar are great but we rarely use their full potential. Sometimes we need simple tool for making simple project.I decided to make small JS library for doing just that, simple tool for making TODO-like web apps.
I'm taking about RAMD.js or Render - Add - Modify, Delete simple JS library for making web TODO projects. It is only 0.65 Kb minified and compressed.
It is based around "simplified virtual DOM" that is JavaScript Object listing the essential element properties. It is internal database that can be managed or stored locally or on the server.
You can use RAMD.js for making “list” applications and you can save the "simplified virtual DOM" in the browser or on the server. All is made with simple JavaScript functions that you can modify and personalise.
You can find ramd.js here:
https://github.com/vladocar/ramd.js
Katana.scss - CSS Layout System made with Flexbox
Monday, June 04, 2018 { 0 Comments }
After my latest CSS project Flexy I was inspired to do CSS Layout system that is even more dynamic. What better way to make CSS dynamic then SASS. That is how the project Katana was born.Katana is ultra minimal CSS Framework made with few lines of SASS. Default parameters are: 12 columns, 15px margin and 94% main width. But you can personalise anything, just change the default numbers.
So you have super dynamic layout system with 20 lines of .scss.
Enjoy!
You can find Katana on GitHub:
https://vladocar.github.io/Katana/
or
https://github.com/vladocar/Katana
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- GPT-3 and CSS Frameworks
- Don’t use CSS Reset use CSS Set
- One Page 2020 Calendar Print Version
- 3 CLI tools based on Node.js
- Scribble Font for Prototyping & Wireframing
- ramd.js - Small JavaScript library for making TODO...
- Katana.scss - CSS Layout System made with Flexbox
- Flexy CSS Framework
- nanoJS - JavaScript for DOM manipulation
- SMART CSS GRID
§Archives <<<
- May 2006
- June 2006
- July 2006
- August 2006
- September 2006
- October 2006
- January 2007
- February 2007
- October 2007
- April 2008
- June 2008
- July 2008
- August 2008
- September 2008
- November 2008
- December 2008
- January 2009
- February 2009
- March 2009
- April 2009
- May 2009
- June 2009
- August 2009
- September 2009
- October 2009
- November 2009
- December 2009
- January 2010
- February 2010
- March 2010
- April 2010
- May 2010
- June 2010
- July 2010
- August 2010
- September 2010
- October 2010
- November 2010
- December 2010
- January 2011
- February 2011
- March 2011
- April 2011
- May 2011
- June 2011
- July 2011
- August 2011
- September 2011
- October 2011
- November 2011
- December 2011
- January 2012
- February 2012
- March 2012
- April 2012
- June 2012
- August 2012
- November 2012
- January 2013
- March 2013
- June 2013
- October 2013
- November 2013
- March 2014
- September 2014
- October 2014
- November 2015
- March 2018
- May 2018
- June 2018
- July 2018
- October 2018
- January 2019
- January 2020
- June 2020
- April 2021
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License







